モバイルデバイス用のウェブページ確認ツール Adobe Shadow Labs Release 1 が公開されたので、試した。
このソフトウエアはデバイスをシミュレートするものではなく、Mac または Windows の Google Chrome とペアリング済みの iOS、Android 端末に Mac、PC 側の操作のみで同じページを表示させるもの。ページの移動やタブの切り替えをするとモバイルデバイス側の表示も自動的に変わる。
常時、表示中のページが同期されていると考えると分かりやすいと思う。
当ブログの様にプラグイン (WPtouch Pro) にて制御をしている場合はあまり必要はないと思うが、レスポンシブデザインの場合は威力を発揮する。
※ Labs Release 1 のため、予期せぬ不具合が発生する可能性がありますので、ご注意ください
動作させるためには Google Chrome が必要となるので、あらかじめダウンロードをする。
次に以下より Adobe Shadow 関連のファイルのダウンロードをするが、1 つは Google Chrome 機能拡張なので、Google Chrome で確認をすると早い。
Download Adobe Shadow – Adobe Labs
すべてのインストールが完了後、まず iPhone アプリの Adobe Shadow を起動する (ここでは Mac と iPhone を使用)
以下の説明は Adobe TV の解説映像にて紹介されているので、参考にされると良いだろう。
次に同一ネットワーク内にある Google Chrome を起動している Mac が表示されるのでタップをする。
上記の様なパスコードが表示されるので、Google Chrome 右上にある Adobe Shadow のアイコンをクリックし入力する。
以上で設定は終了になり、同一 URL のウェブページが表示される。
モバイルデバイス名の右側にある[< >] をクリックすると weiner をいう名称の画面が表示され、ページの Elements 等の確認が行え、CSS の値を変更し、確認をすることも可能。
再現性に関しては分からないが、表示されない場面があった。
また、選択をした箇所がモバイルデバイスのレンダリング画面上に表示されるので、非常に分かりやすいものとなっている。
Adobe Shadow を起動中のモバイルデバイスはスリープ状態にはならないので、特に設定の変更なく、編集時は Mac のみに集中をしていればよく効率的。
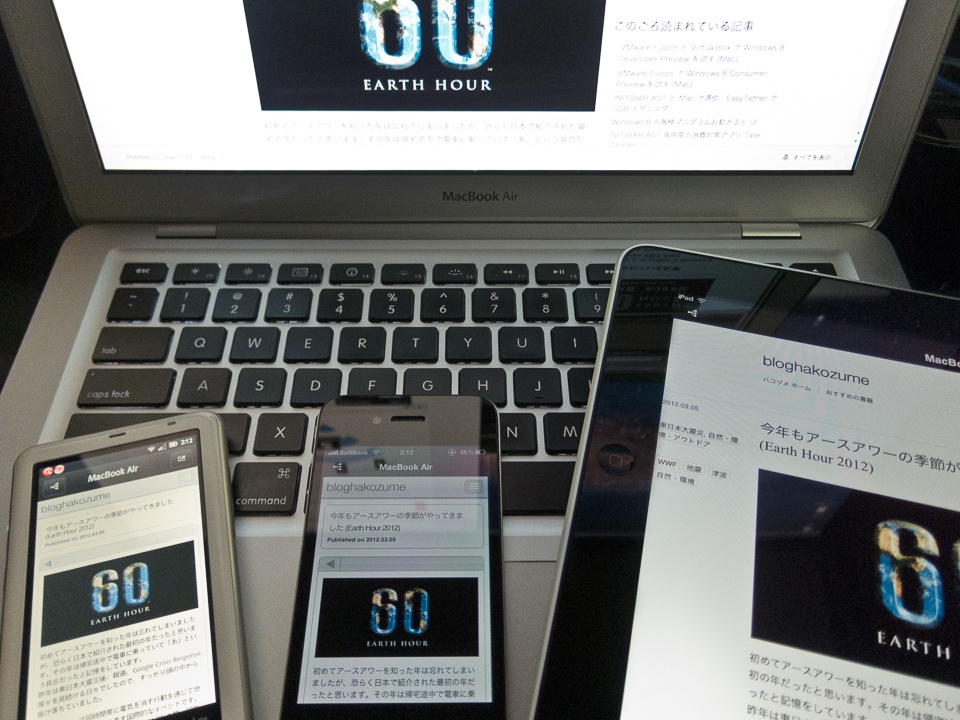
今回は 3 つのモバイルデバイスを使用したが、1 つの操作にてすべてが切り替わる様は気持ちが良い。