すっかりブログから遠ざかり気味で 1 か月に 1 投稿という具合になってるが、以前からあった Facebook なりすましアカウントからの友達申請が周辺でも最近になってさらに目立ってきているので、メモとして残す。 Fac...
プラグインを使用せずに Send to Kindle ボタンの設置
Amazon よりウェブサイト用の「Send to Kindle ボタン」が公開された。 早速、問い合わせをいただいたので、設置を試してみた。 WordPress 用にプラグインが用意されているのだが、試してみたところ、...
圏外の場所で 2 段階認証プロセスを利用する Google Authenticator
昨年末辺りから Gmail 等で Google アカウントを乗っ取られたという情報がニュースをにぎわせていることもあり、2 段階認証プロセスという言葉が少しだけ浸透をしてきたのではないだろうか。 ただ、コードを受け取る方...
アメーバブログの RSS フィードを取得、PR の削除、記事内容の抜粋をする
アメーバブログ (アメブロ) の投稿投稿の一部を抜粋し、WordPress の固定ページに一覧表示をさせる機会があったので、メモとして残しておく。 今回は WordPress 3.0 から非推奨となった rss.php ...
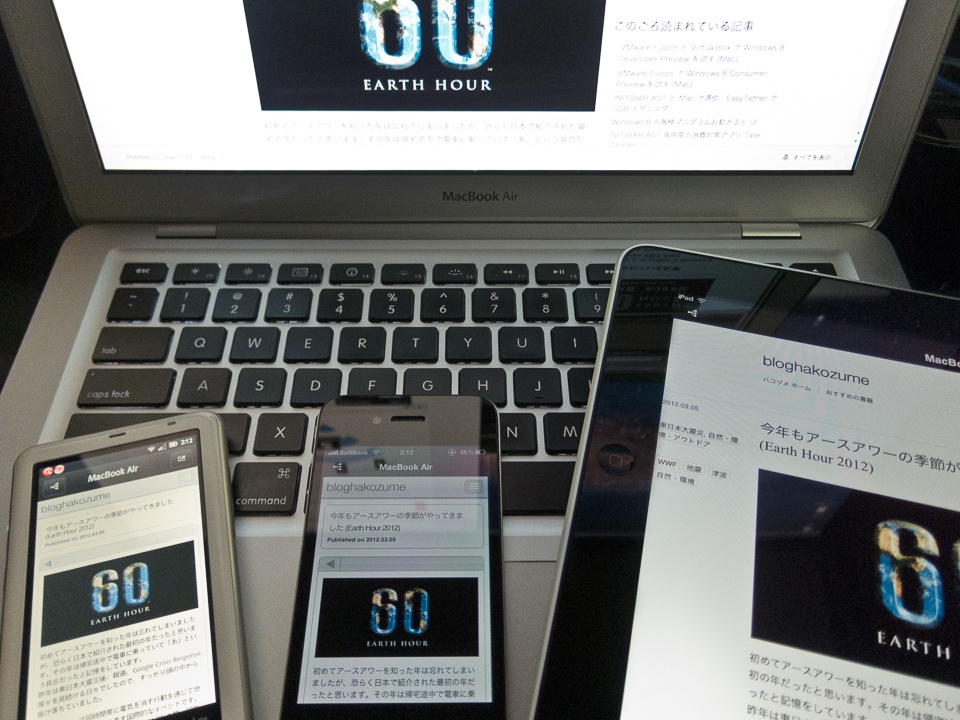
モバイルデバイス用のウェブページ確認ツール Adobe Shadow Labs Release 1 を試す
モバイルデバイス用のウェブページ確認ツール Adobe Shadow Labs Release 1 が公開されたので、試した。 このソフトウエアはデバイスをシミュレートするものではなく、Mac または Windows の...
モリサワのクラウドフォントサービス TypeSquare を試す
本日 2012 年 2 月 22 日 (猫の日等々)、モリサワのクラウドフォントサービス TypeSquare がサービスを開始したので早速試した。 12 月 31 日までは「オープン記念 ¥0 キャンペーン」期...
Twitter の新しいフォローボタンの設置、簡単にボタン、文字色を変更する
2011 年 5 月 31 日、米 Twitter が新しい Follow Button を発表した。 ウェブサイトから Twitter に遷移することなく、フォローが可能となる。 当サイトも試しに早速設置。 設置するた...
ソーシャルサービスのボタンの追加 (mixi チェック)
ソーシャルサービスのボタンを追加することにした (使用される可能性に関しては気にせず) 今回は 2 つ。Facebook の Like Button も考えたが、デザインを考えるとどうにも収まりの悪いボタンなので見送る。...